Cambiare User Agent per vedere siti in versione mobile su PC
Aggiornato il:
Guida per cambiare User Agent su Chrome Firefox e Safari per vedere i siti in versione mobile per cellulari
 Tutti i moderni browser si connettono a Internet "comunicando le loro generalità", ossia indicando al sito Web visitato che noi stiamo utilizzando proprio quel browser per navigare.
Tutti i moderni browser si connettono a Internet "comunicando le loro generalità", ossia indicando al sito Web visitato che noi stiamo utilizzando proprio quel browser per navigare.Questa informazione è conosciuta con il nome di User Agent e ogni browser ne ha uno diverso, così da poter visualizzare un avviso nel caso in cui visitassimo una pagina non ottimizzata o che funziona male con il browser in uso (ormai è sempre più rara come eventualità, ma non è da escludere del tutto).
L'User Agent cambia anche da PC a dispositivi mobile: un browser per smartphone o tablet comunicherà il suo specifico User Agent e, se il sito Web visitato dispone di una pagina ottimizzata per il mobile, verrà caricato un sito in versione ridotta, spesso più veloce della controparte pensata per i comuni PC.
In questa guida quindi vi mostreremo come approfondire il discorso sull'User Agent e come cambiarlo su qualsiasi browser per computer, così da visualizzare i siti in versione ottimizzata per il mobile o per un particolare tipo di browser.
LEGGI ANCHE: Disattivare la versione cellulare di un sito sullo smartphone
1) Cambiare User Agent con Google Chrome
 Su Google Chrome possiamo modificare l'User Agent dagli strumenti di sviluppo, senza installare nulla.
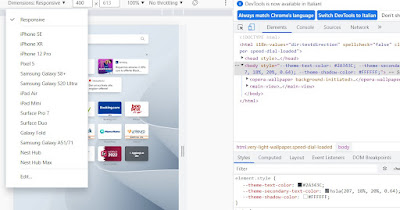
Su Google Chrome possiamo modificare l'User Agent dagli strumenti di sviluppo, senza installare nulla.Per procedere premiamo insieme i tasti CTRL+Maiusc+I, premiamo sull'icona a forma di tablet e di smartphone nel riquadro di destra, premiamo in alto a sinistra sul menu a tendina accanto alla voce Dimensioni e selezioniamo il dispositivo che vogliamo "imitare"; dalla lista possiamo scegliere tra iPhone, telefoni Android, tablet, iPad ed altri dispositivi. Il cambio di User Agent con questa tecnica è solo temporanea e funziona quando si tiene aperto il riquadro degli strumenti per sviluppatori.
Per tenere sempre attivo un User Agent diverso da quello predefinito e vedere tutti i siti in versione mobile da PC possiamo installare l'estensione User Agent Switcher per Chrome. Con questa estensione è facile scegliere da quale dispositivo simulare la connessione per tutti i siti web e si può scegliere se visualizzare un sito nella versione iPhone, nella versione Android, in versione iPad o tablet oppure nella normale versione Desktop.
2) Cambiare User Agent con Mozilla Firefox
 Per cambiare User Agent in Mozilla Firefox possiamo usare una procedura molto simile a quella vista su Chrome, usando quindi gli strumenti di sviluppo.
Per cambiare User Agent in Mozilla Firefox possiamo usare una procedura molto simile a quella vista su Chrome, usando quindi gli strumenti di sviluppo.Per procedere premiamo i tasti CTRL+Maiusc+I, clicchiamo in basso a destra sull'icona a forma di telefono e tablet, quindi premiamo sul menu a tendina in alto a destra per cambiare velocemente User Agent. Su Firefox possiamo scegliere vari tipi di iPhone, vari Samsung Galaxy con Android e l'iPad come nuovo user agent per la visualizzazione della pagina; le impostazioni resteranno attive finché si tengono aperti gli strumenti di sviluppo.
Per Firefox è possibile installare un'estensione comoda e veloce per cambiare al volo User Agent: User Agent Switcher ci permette di modificare il dispositivo dichiarato alla pagina in modo dinamico, senza aprire gli strumenti di sviluppo.
3) Cambiare User Agent in Microsoft Edge
 Microsoft Edge, il browser integrato in Windows 11 e Windows 10, dispone di un sistema per cambiare l'User Agent di fatto identico a quello visto su Chrome, essendo basati entrambi su Chromium.
Microsoft Edge, il browser integrato in Windows 11 e Windows 10, dispone di un sistema per cambiare l'User Agent di fatto identico a quello visto su Chrome, essendo basati entrambi su Chromium.Per procedere non dobbiamo far altro che premere i tasti CTRL+Maiusc+I sulla tastiera e, nella schermata strumenti di sviluppo che si aprirà, premiamo sull'icona con smartphone e tablet nella tab di destra e scegliamo quale User Agent utilizzare nel menu a tendina accanto alla voce Dimensioni.
Se invece desideriamo cambiare User Agent anche fuori dalla console di sviluppo e scegliere un numero maggiore di dispositivi da emulare, vi consigliamo di installare l'estensione User-Agent Switcher, presente nella pagina dedicata alle Estensioni per Microsoft Edge.
4) Cambiare User Agent in Opera
 Se siamo grandi appassionati del browser Opera possiamo cambiare l'User Agent utilizzando gli strumenti di sviluppo come visto sugli altri browser.
Se siamo grandi appassionati del browser Opera possiamo cambiare l'User Agent utilizzando gli strumenti di sviluppo come visto sugli altri browser.Per cambiare l'User Agent premiamo i tasti CTRL+Maiusc+I sulla tastiera, premiamo sull'icona con smartphone e tablet nella tab di destre e apriamo infine il menu a tendina accanto alla voce Dimensions (se abbiamo gli strumenti di sviluppo in inglese).
5) Cambiare User Agent in Safari su Mac
 Questa opzione è disponibile nel menu nascosto di sviluppo di Safari. Per attivarlo apriamo il browser di Apple, portiamoci sul menù Safari -> Impostazioni -> Avanzate e attiviamo l'opzione Mostra menu Sviluppo nella barra dei menu.
Questa opzione è disponibile nel menu nascosto di sviluppo di Safari. Per attivarlo apriamo il browser di Apple, portiamoci sul menù Safari -> Impostazioni -> Avanzate e attiviamo l'opzione Mostra menu Sviluppo nella barra dei menu.Ora clicchiamo sul menù Sviluppo nella barra in alto e, nel menu a tendina User agent, selezioniamo il dispositivo da cui si vuol simulare la connessione internet. Va precisato che, applicando questa modifica, l'User Agent verrà modificato solo per la scheda corrente e non per tutto il browser (aprendo una nuova scheda verrà usato quello di default per Safari).
Conclusioni
Cambiare User Agent su tutti i browser moderni è davvero molto semplice, visto che sono presenti sia dei metodi integrati (console di sviluppo) sia delle comode estensioni, così da poter scambiare sempre il modo in cui i siti Web ci identificano quando navighiamo.
Con questa modalità diventa anche possibile sfruttare lo smartphone come modem per il PC o usare l'iPhone come hotspot.

Posta un commento